Plant Conservation Project
A project that was given to us by Google for their certificate programme from Coursera.


Project Overview
The Product
Plant Conservation Project is a fictional non-profit company that is focused on conserving the endangered plant species of the United States. A dedicated mobile app along with a responsive website were designed. These solutions were developed as a method of improving a problem that affected the greater good of society.
Duration
October 2022 - November 2022
Goal
The simplest way to promote the spread of public information on a local and national level would be to make the information easily accessible. The project sought to create a dedicated mobile app, as well as a responsive website that allows users to easily receive information regarding endangered flowers related to their location and share the knowledge.
Problem
According to USBG, “in the United States, about three out of every ten plant species [are] threatened.” It is important to contribute to local and national plant conservation efforts. The public does not have enough knowledge regarding the endangered species, nor a fun interactive way to digest small pieces of the information.
Tools
1 UX designer
6 developers
1 project manager
Figma
Miro
Photoshop
Team
My Role
Responsibilities
UX designer designing a dedicated mobile app and a responsive website for Plant Conservation Project (PCP) from conception to delivery
User research, conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.


EMPATHISE
As a tool to help conserve endangered species of flowers, the product needed to be accessible for the general public. Having narrowed down the specific users to those who wanted to learn about flower conservation and share their knowledge, I delved into the problems and constraints the users faced. Considerations were made regarding the goals of the user, their general experience, and how the product could improve the journey. The research consisted of competitive audits, interviews, empathy maps, and the identification of personas. The personas brought the users to life, helping empathize their need for quick and easy information, relevant to their lives, in addition to being able to share and create immersive interactions. Adding to the previously mentioned, research into the importance of conservation of wildlife was carried out. This helped with identifying the relevant content and components, as well as the information architecture.
DEFINE
Personas
We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors. So, we created 2 personas for each of our user segments. They were based on user interviews and surveys, and we kept updating them throughout the project as we gathered more data. We used this persona whenever we wanted to step out of ourselves and reconsider our initial ideas.


Chikondi is an environmental scientist and active community member who wants to share his knowledge and locate endangered flowers because he wants to help promote awareness in his community
Problem Statement
Odalis is a busy mom of a 4 year old who needs to find quick, concise facts about flowers that she comes across because she wants to help conserve the community’s wildlife for future generations
Problem Statement


User Journey Map
Odalis Maria Aiza’s goal is to find quick, concise facts while on her daily outings




Ideation
As a tool to help conserve endangered species of flowers, the product needed to be accessible to the general public. Having narrowed down the specific users to those who wanted to learn about flower conservation and share their knowledge, I delved into the problems and constraints the users faced. Considerations were made regarding the goals of the user, their general experience, and how the product could improve the journey.
Research into the importance of conservation of wildlife was carried out. This helped identify the relevant content and components, as well as the information architecture. Personas were derived from the research, which helped empathize with their need for quick and easy information relevant to their lives, in addition to being able to share and create immersive interactions.
Ideation
A dedicated mobile app was developed first, since the main search function is based on location tracking. The logo utilizes round shapes and expands as a navigational button in the form of petals, as a nod to the main subject matter: flowers. To get users familiar with the purpose of the app, a quick mission statement can be found at the top. Below the introductory elements, features the main component, which is the map/search feature. This allows the users to look up endangered flowers by name or by their location.
Digital Wireframes


Usability Study
Parameters
Findings
Study Type
Unmoderated usability study
Location
United States, remote
Participants
7 participants
Length
20-30 minutes
1. Most users did not intuitively register the logo as a navigation button
2. The upload a photo, save, and share buttons on the flower profile isn’t visible enough to catch the user’s attention
3. Some users felt the homepage was redundant or lacked purpose
Prototype Phase
Mockups
Based on the insight gathered from the usability study, the onboarding page of the app was updated to feature a large, central logo, and login buttons, with the accessibility settings moving to the bottom. This way, the logo is emphasized first, with the account information being 2nd in hierarchy. The accessibility settings are still available for users that wished to navigate to them, without feeling intrusive.The logo also underwent a couple renditions, with the final version settling on a clean design which emphasized their name in text.




Another example is of the flower profile layout. The upload, save, and share buttons were below the fold and some users did not scroll down to see them. The buttons were revised to utilize icons and text for clear recognition. They were also placed under the horizontal-scrolling images in better relation with the information. The background coloration was added to help assist in dividing up the topics that are found on the frame.


Testing
Accessibility Considerations
1. SETTINGS: Accessibility settings, including language, color contrast, text size, color, voice access, and screen reader capabilities, can be accessed and saved to the user’s needs and preferences.
2. FOCUS: A clear hierarchy is established on the home screen and pages to help initiate focus and define the primary task or action for the user.
Information Architecture
Accessibility Considerations
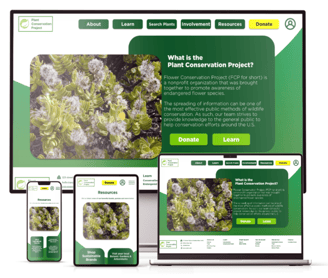
Moving on from the mobile app to the responsive websites, the use case for this new instance was considered. On desktops, where more information can be provided in detail, the focus would be to educate the users and receive donations to fund the non-profit efforts. As such, the homepage shows a large scrolling hero image featuring information on the website, conservation, endangered flower species. The tablet and phone frames changed the top navigation bar to a hamburger menu to accommodate the smaller size screens, as well as changing some of the layout formats.


Responsive Designs
Moving on from the mobile app to the responsive websites, the use case for this new instance was considered. On desktops, where more information can be provided in detail, the focus would be to educate the users and receive donations to fund the nonprofit efforts. As such, the homepage shows a large scrolling hero image with information on the website, conservation, endangered flower species, etc.


Takeaways
Impact
Findings
Users believed the local and relevant information found through the app would help them learn about and partake in conservation of flowers near them. One of the peer feedback received mentioned “this app makes me feel like I’m on a flower treasure hunt! I think it’s a fun and engaging way to bring attention to conservation.”
I learned that on larger scale problems, such as this one, focusing on the research beforehand and brainstorming different solutions is important in solving the task at hand. Having the information I needed in one place helped me follow through each step of the design process to come up with solutions that aligned with specific users’ needs in an achievable and beneficial way
Next Steps
1. RESEARCH: Conduct research of both the mobile app and responsive website on howa successful they are in reaching the goal to promote knowledge of endangered flowers.
2. REWARDS: Create a reward system or other incentives to entice the users to further partake in sharing their newfound knowledge, thereby heightening the activity and attention.
3. RESOURCES: Add more educational resources for users to learn about conservation and keep information updated.
Let's Get In Touch
Got a partnership idea, or a project you need help with? Shoot me a line and let's talk.


